App Composer Advanced Tools
Introduction
In App Composer, developers can access a comprehensive set of advanced tools to analyze how app resources like scripts, queries, plugins, and integrations are utilized in the app design, providing deeper insights and greater control over app development.
How does it work?
To access the Advanced Tools, follow these steps:
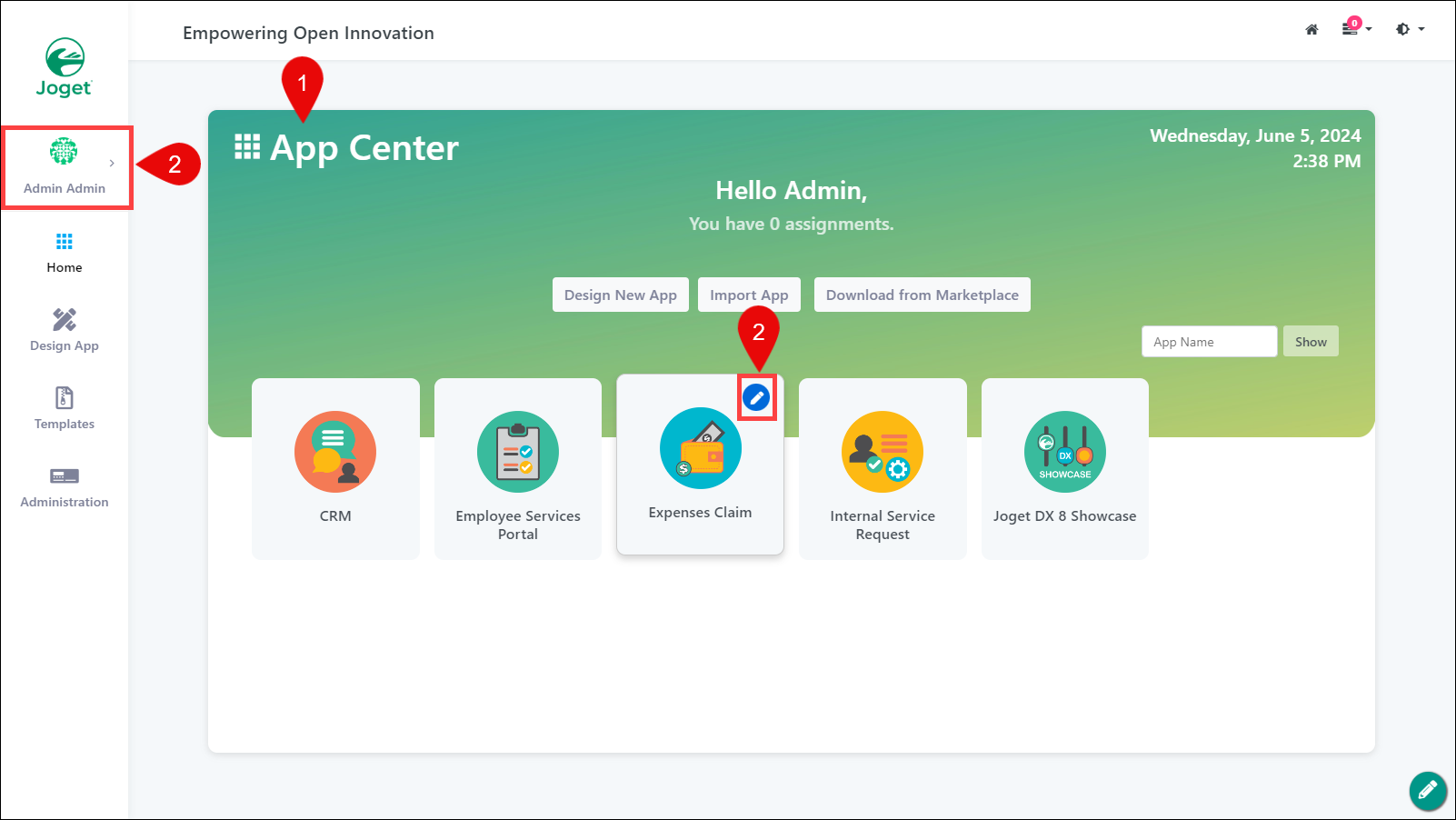
- Start the Joget Server and open the App Center.
- Log in as admin and click the pencil icon on the app to open the Design App. Once you click the icon, you will be redirected to the App Composer page.

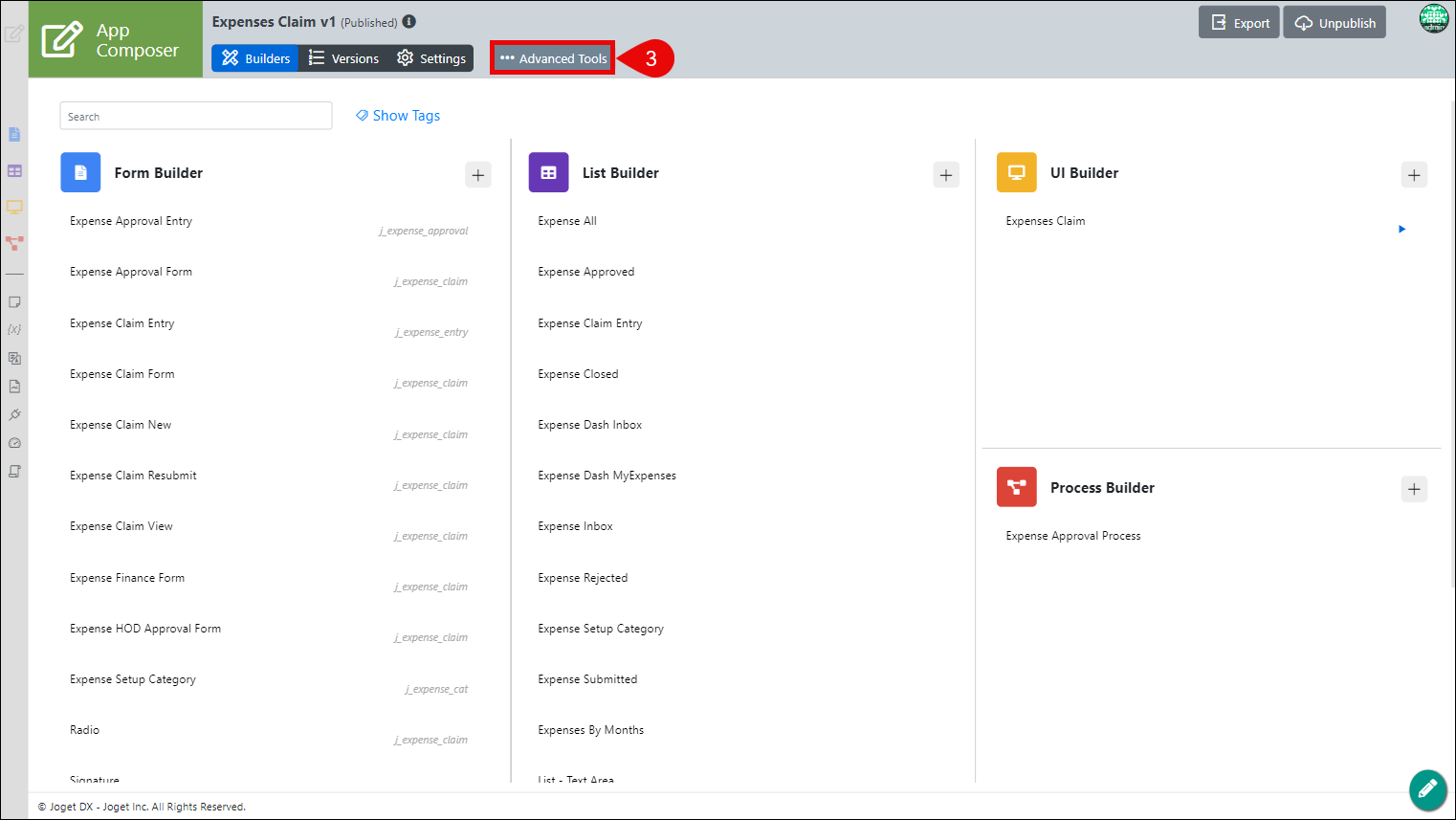
- Click Advanced Tools.
Advanced tools properties
Showing advanced tools
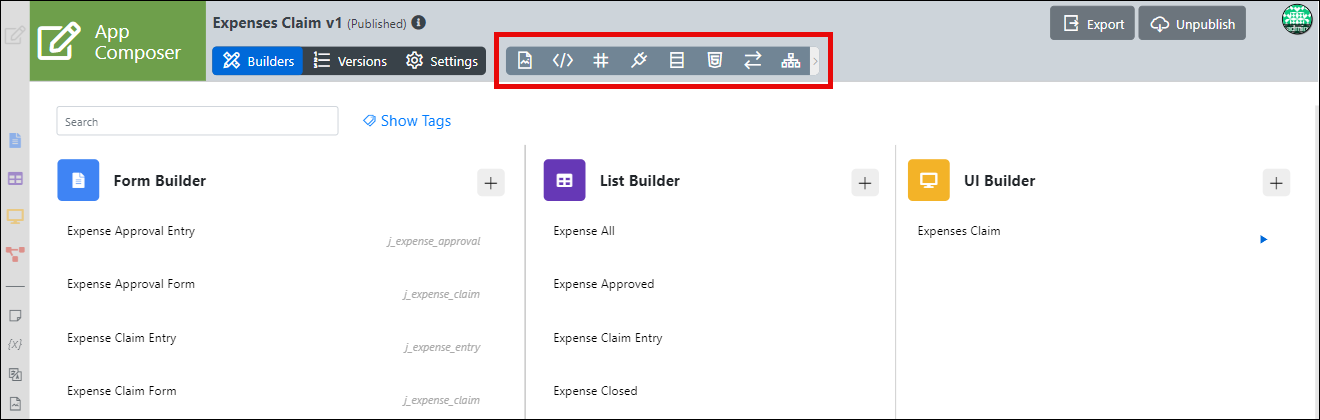
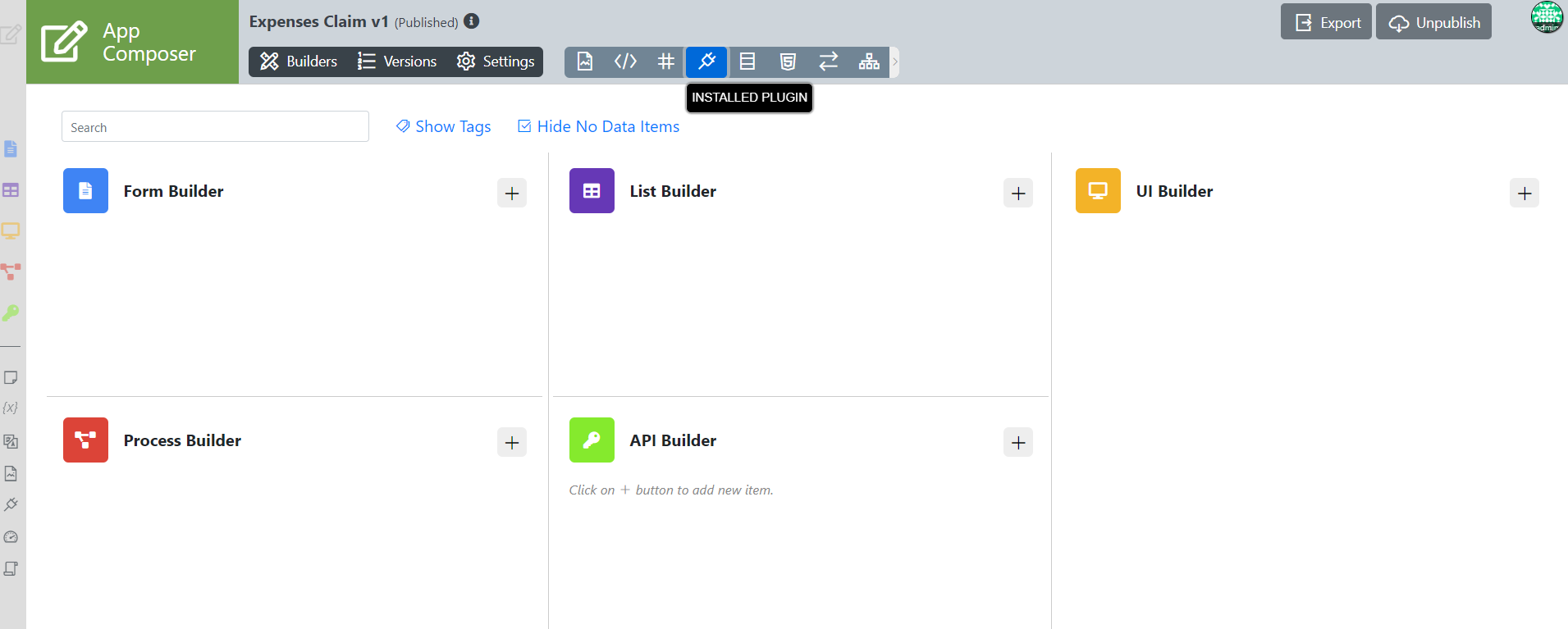
As mentioned in the getting started section, to reveal the advanced tools, click the advanced tools button.
Hiding advanced tools
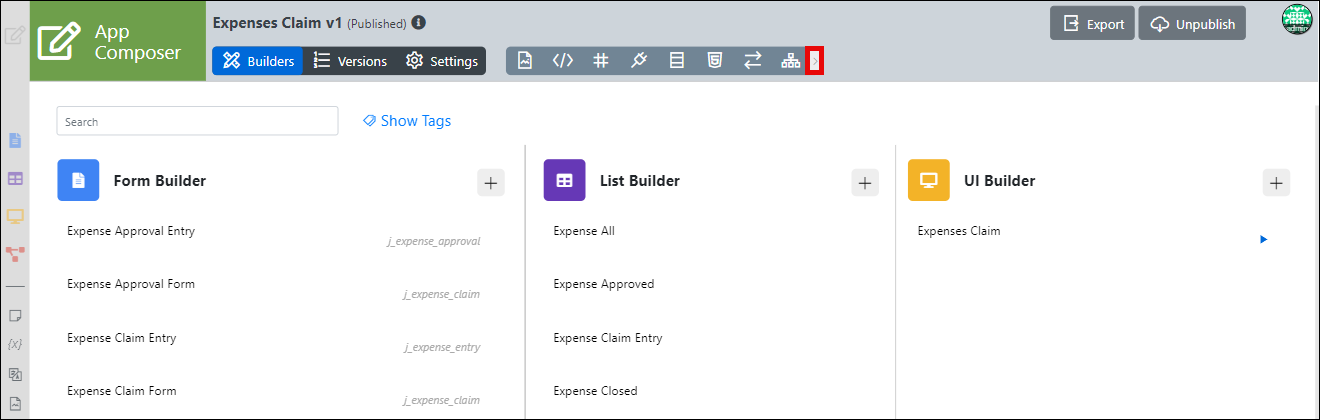
The > button can be clicked to hide the advanced tools.
Advanced tools elements
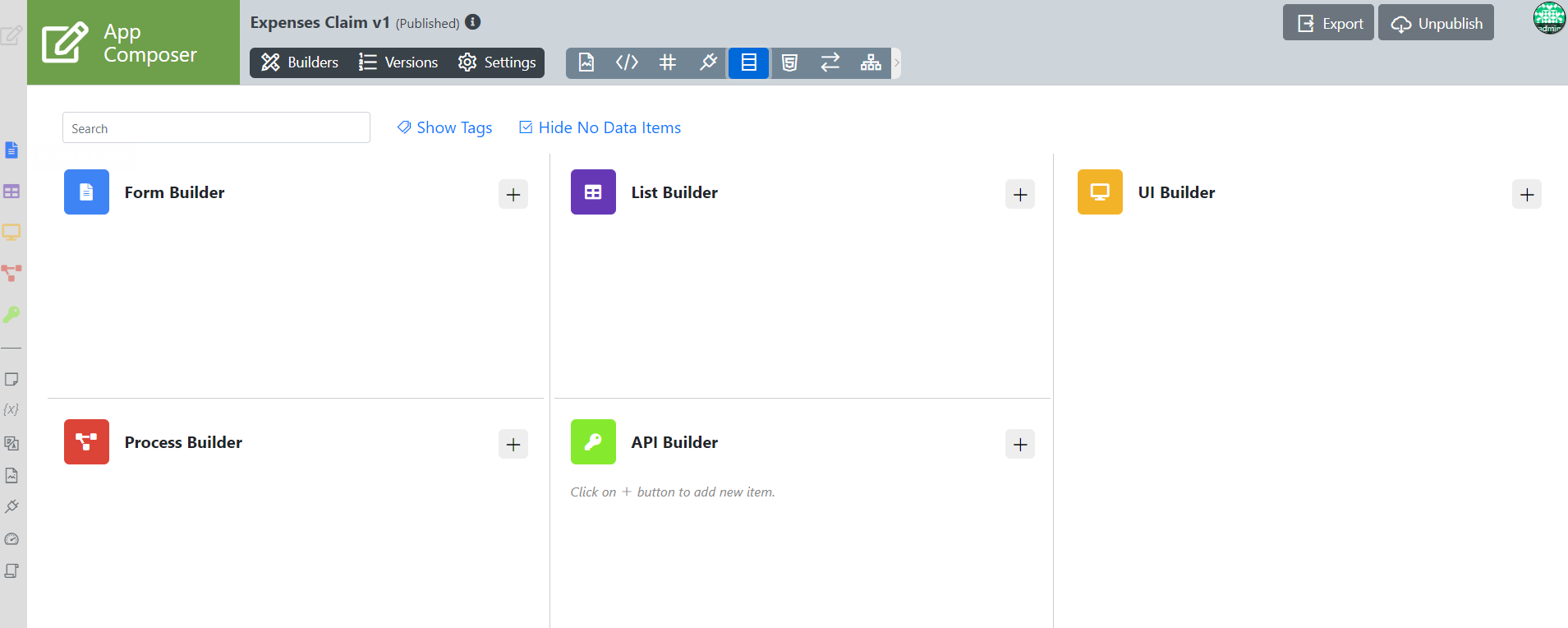
The Advanced Tools feature eight icons, each serving a specific app viewing, improving, and debugging purpose.
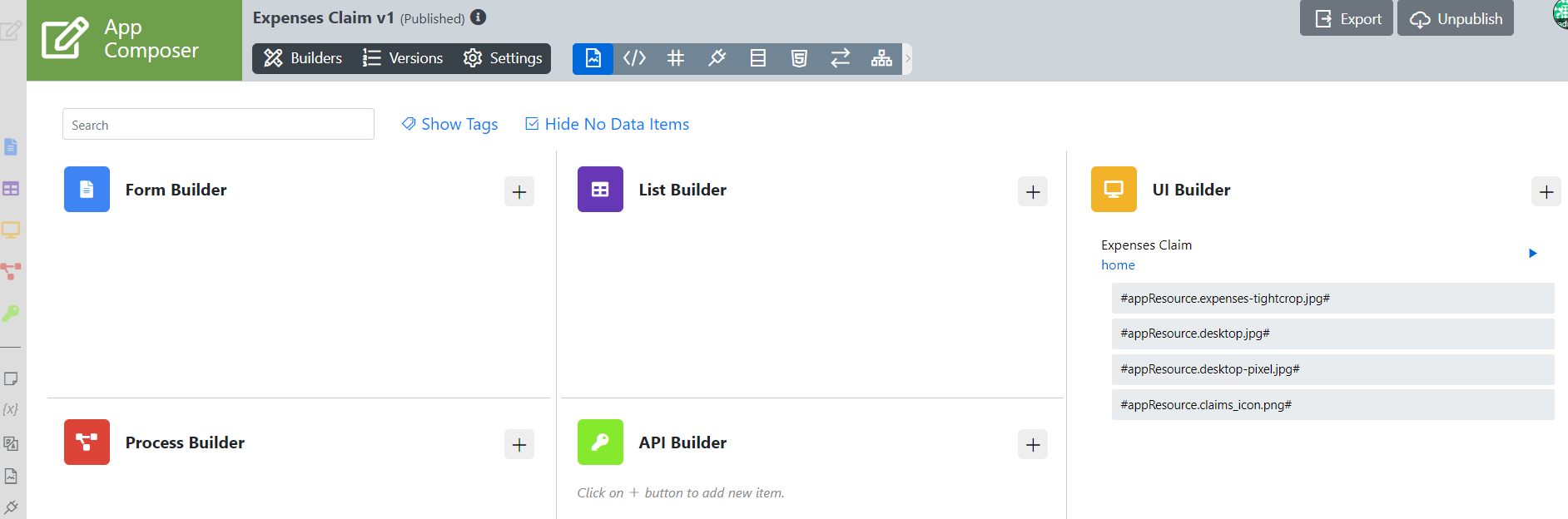
App resources
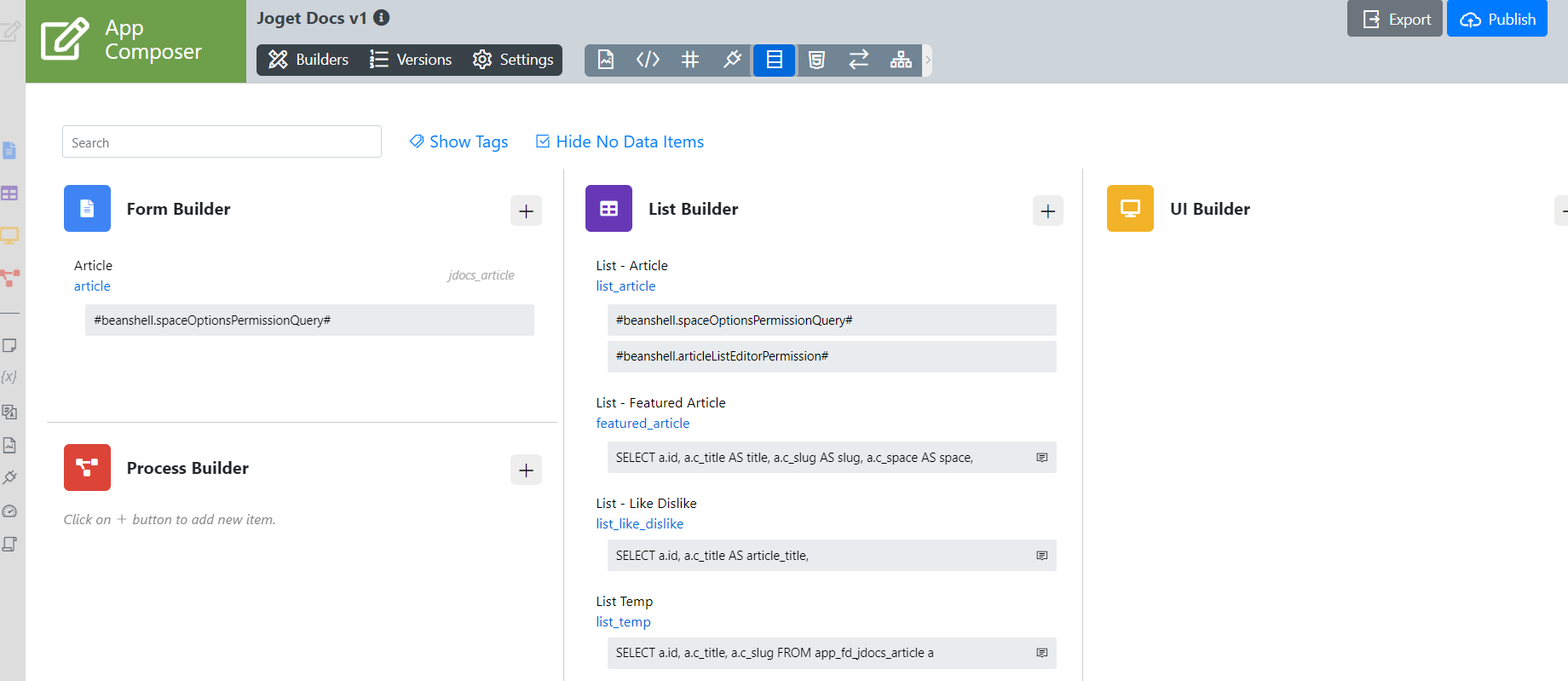
A listing of App resources usage
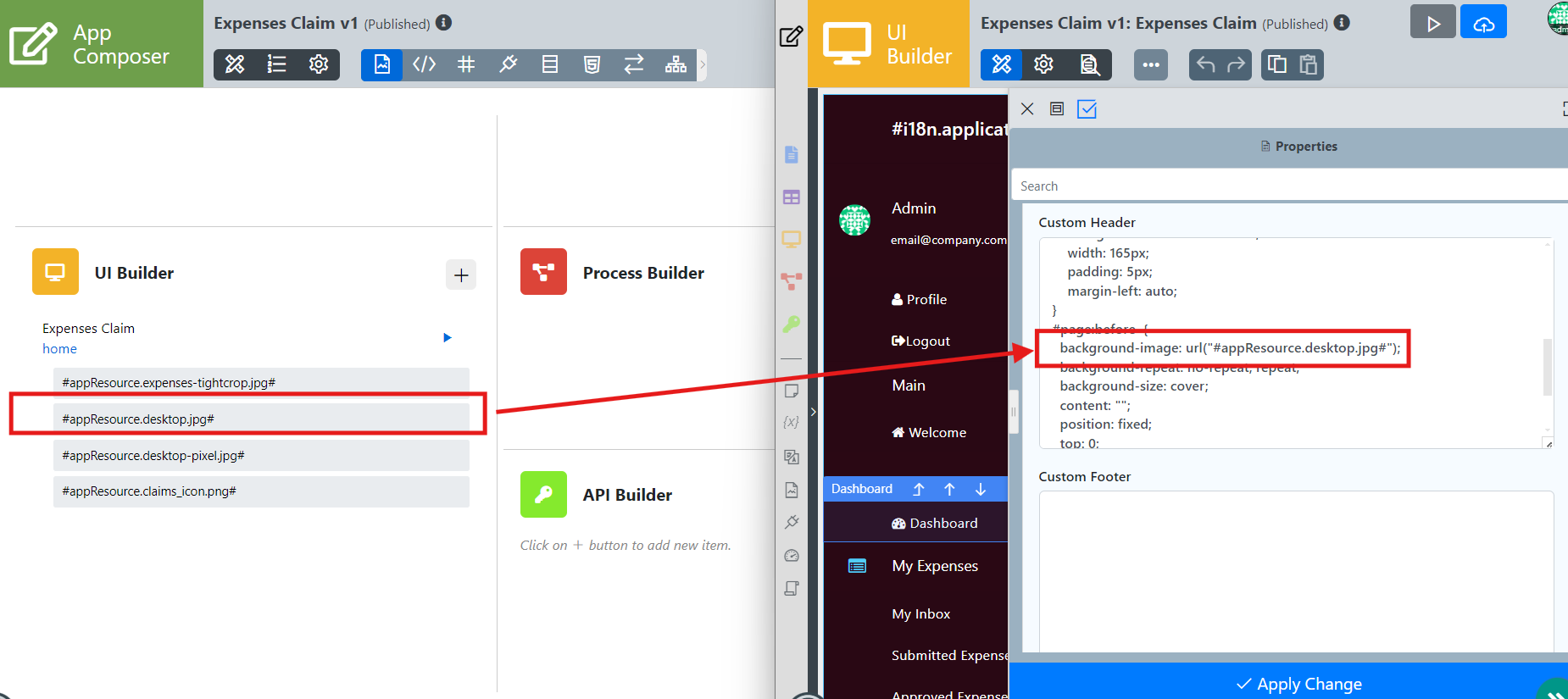
Viewing the app resources
Click on any app resources in the App Overview tools to see where it is being used.
Once it is being clicked, a new window will open to show the location of the app resources.
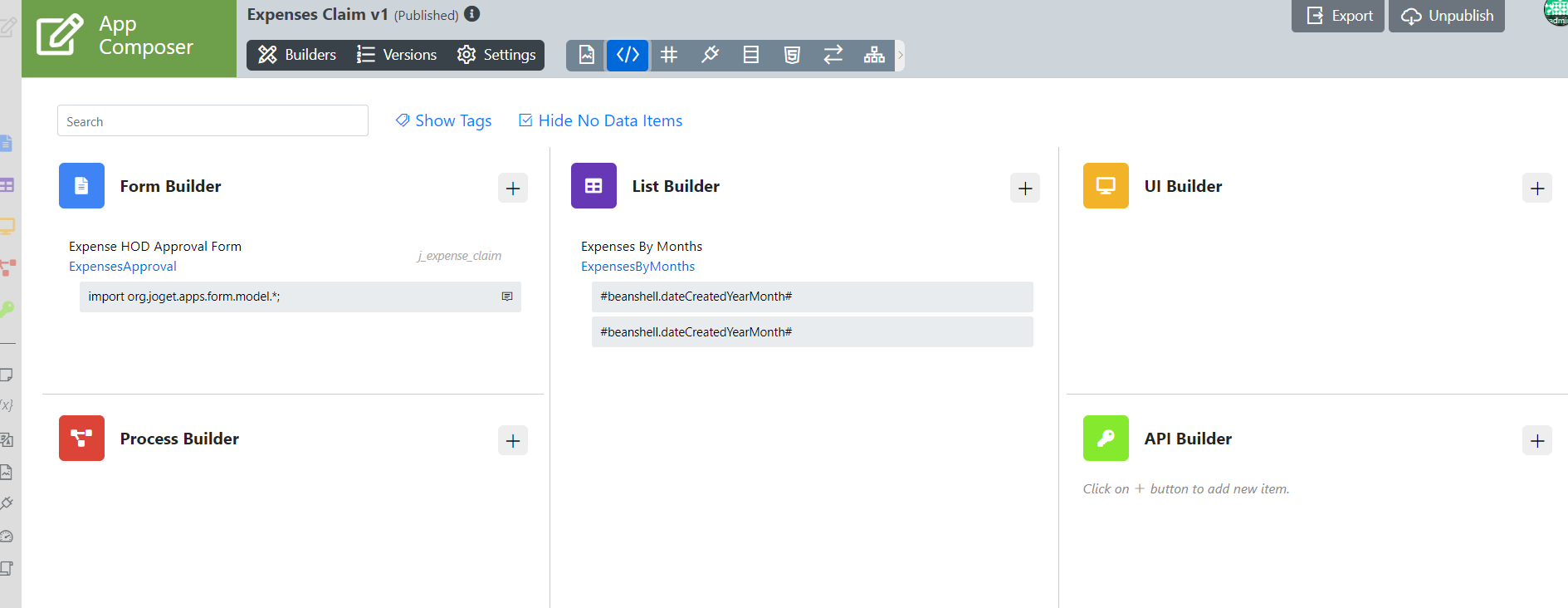
Beanshell script
A listing of all custom beanshell coding, where it is used and quick way to update it.
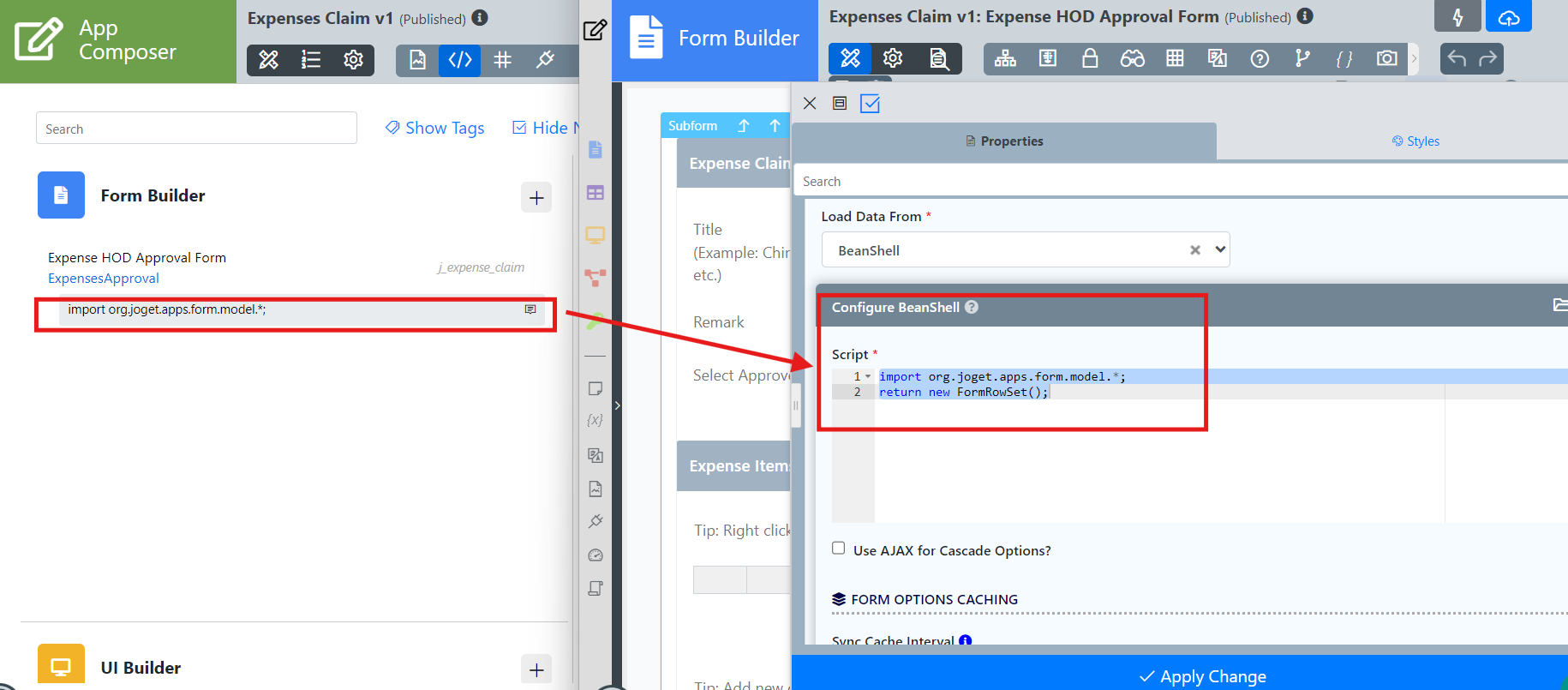
Editing/updating the Beanshell Script
User can view and edit/update the any beanshell script used in the app seamlessly by clicking on the beanshell script listed in the App Overview Tool.
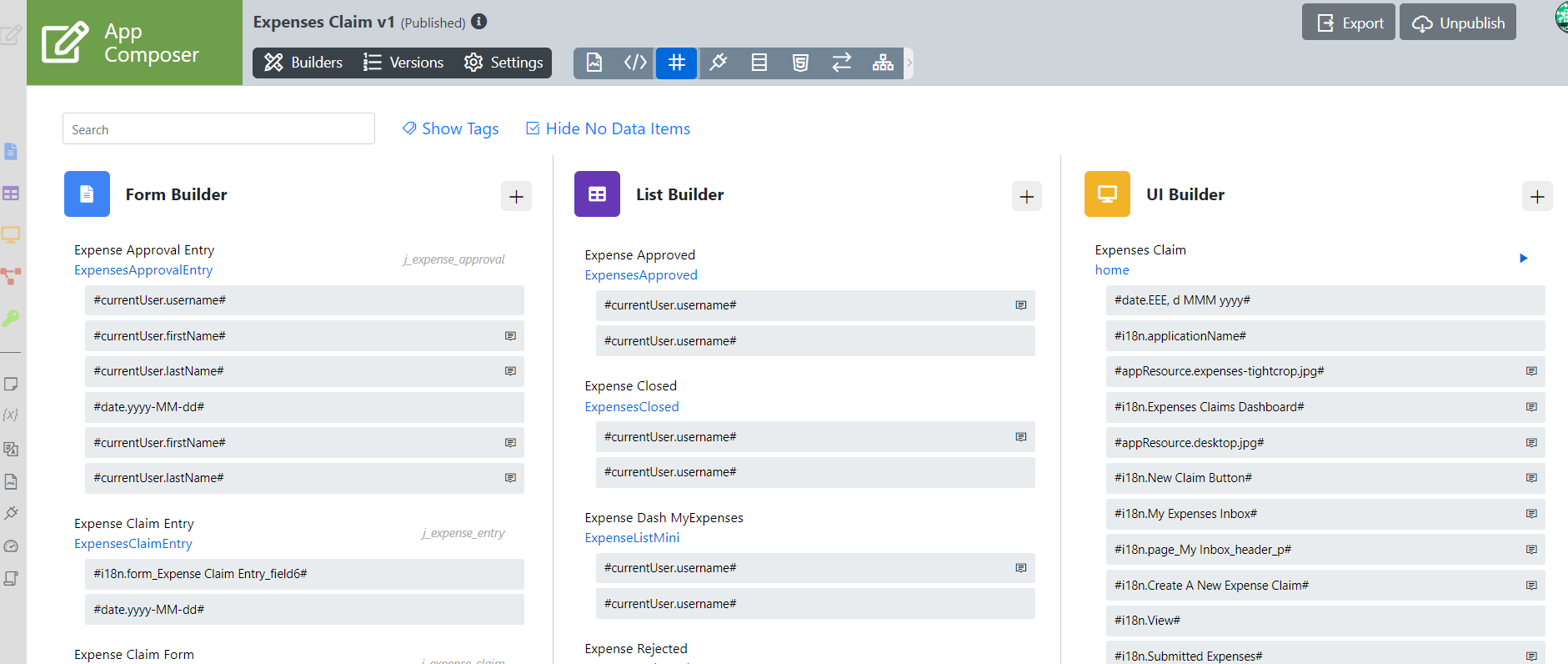
Hash variable
Here is a listing of all hash variables used, the element that is using them, and a quick way to update them.
Editing the hash variable
You can easily click on the specific hash variable to edit it seamlessly.
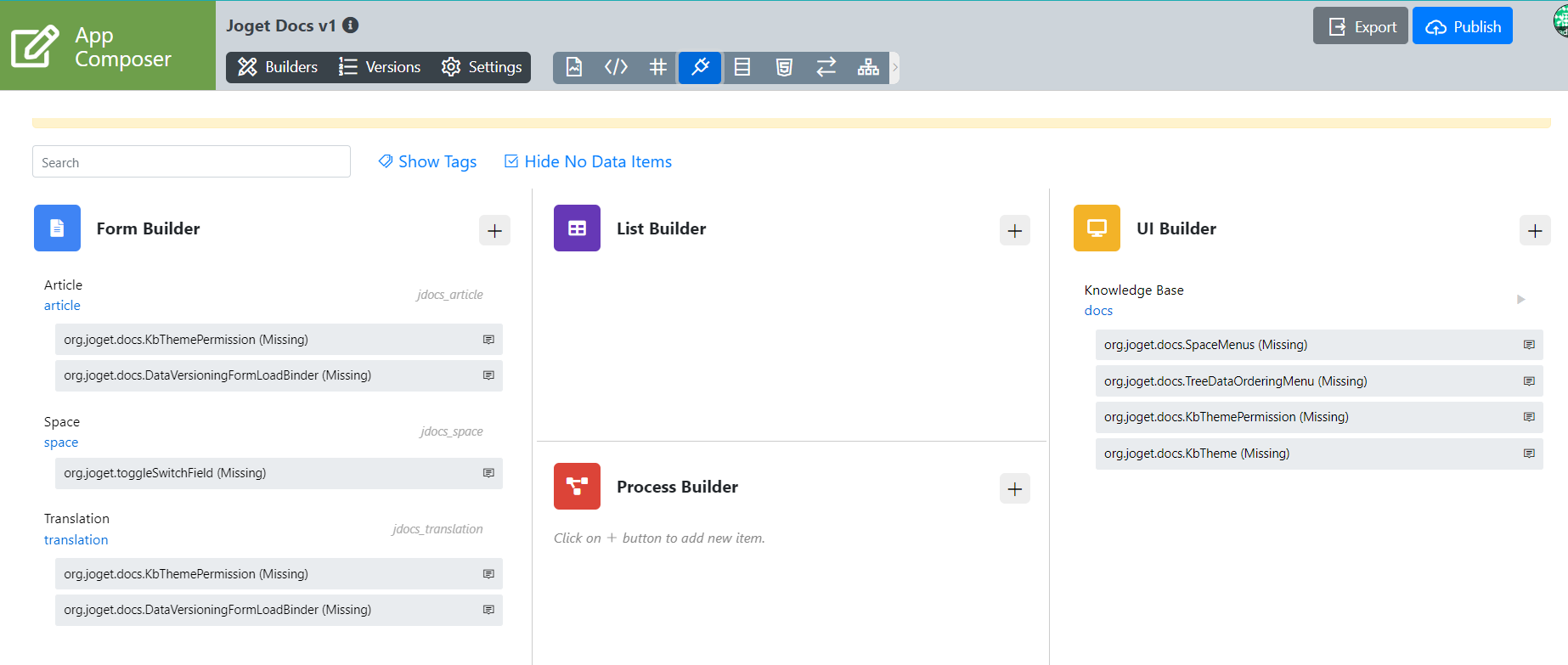
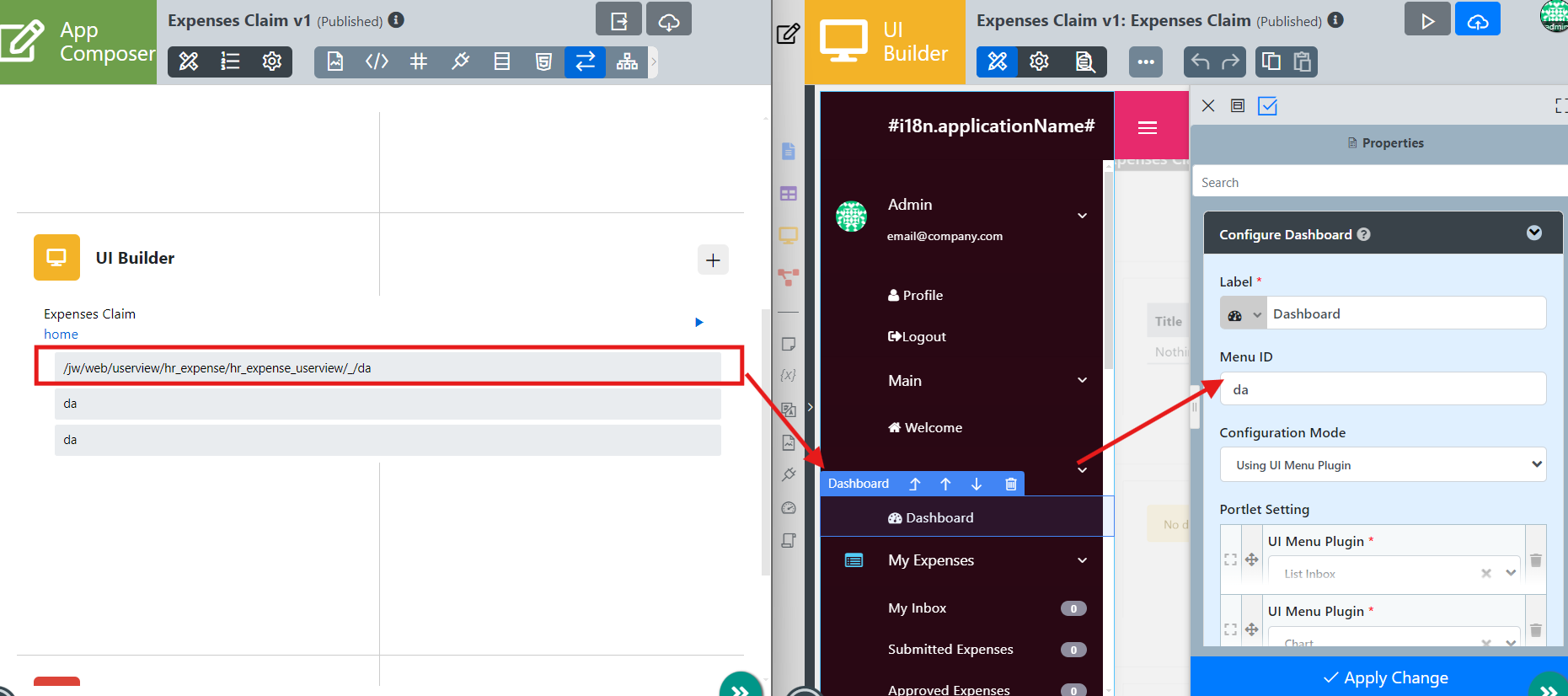
Installed plugin
Listing of all custom plugins, where it is used and quick way to update its properties.
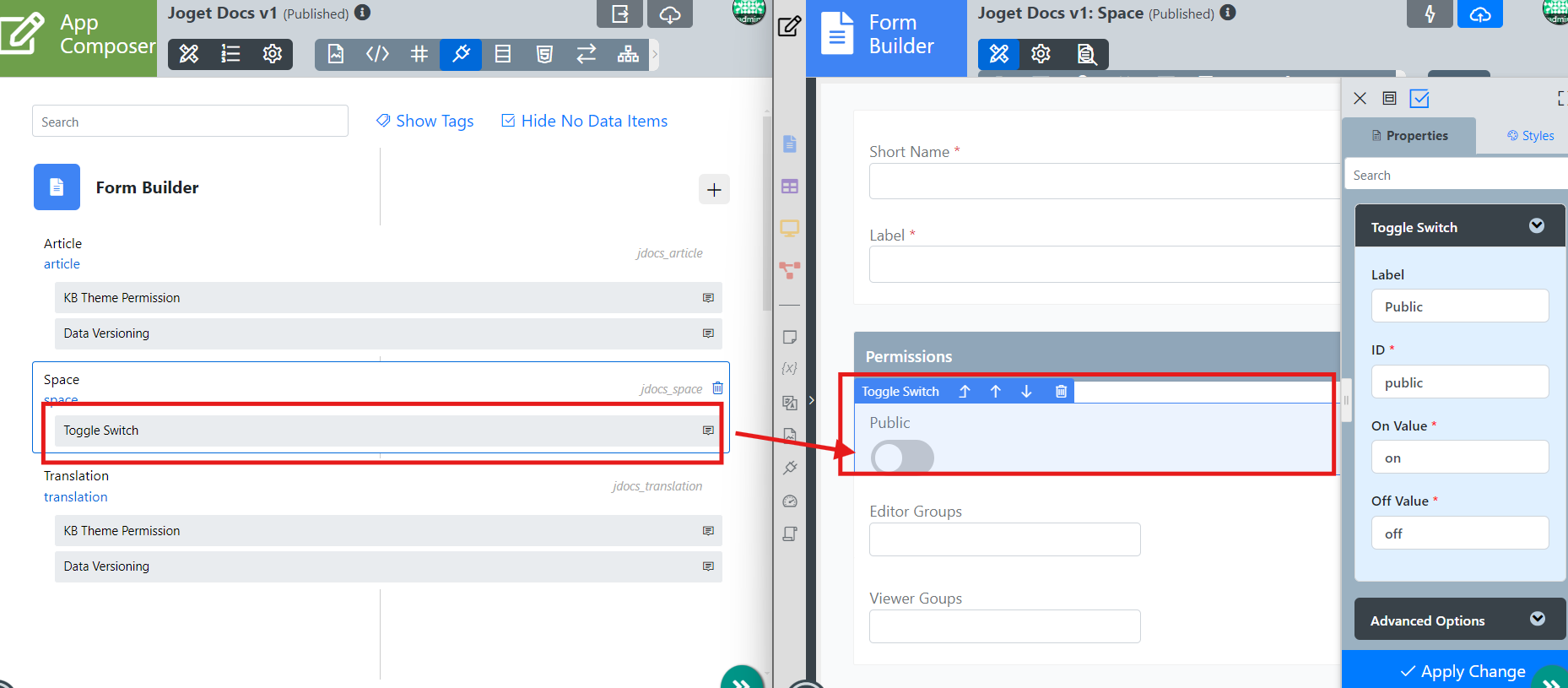
Viewing the location of where specific plugin is being used
Click on any plugin from the listing in the app overview tools to see the exact location of the plugin usage. By clicking on the plugin, it will redirect you to the page of the plugin location.
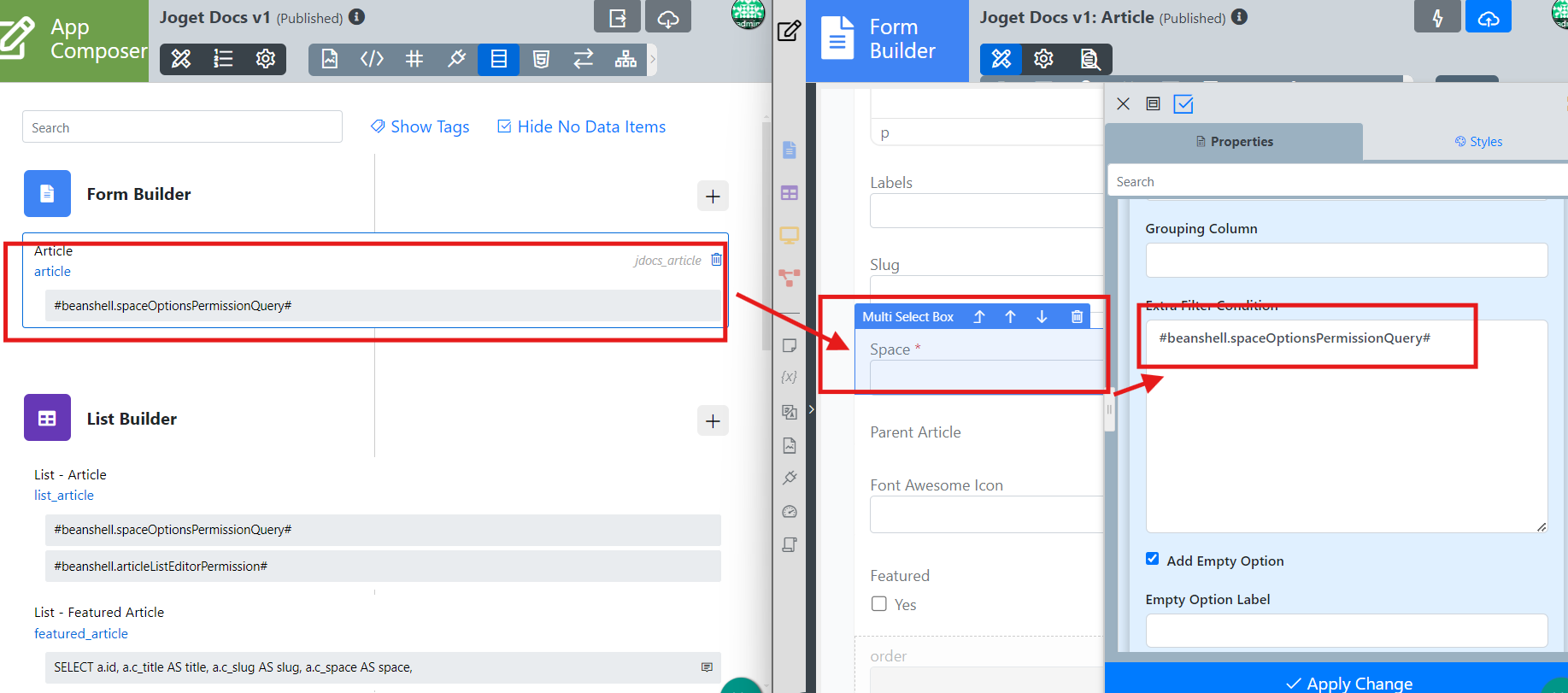
Database query
A listing of JDBC and where it is used.
Viewing/editing the database query used.
By clicking on any database query listed in the app overview tools, it will redirect you to the page that the query is being used. This will allow seamless editing and updating right on the exact query location.
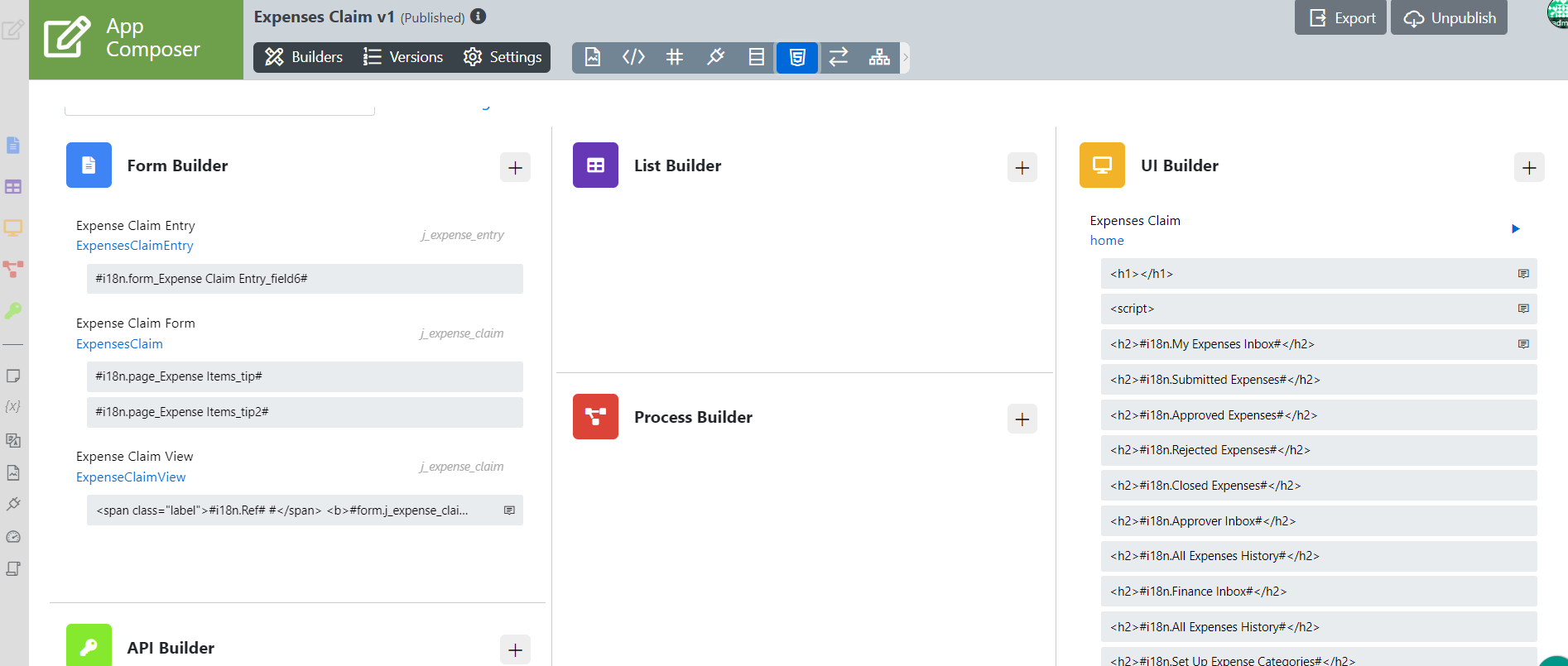
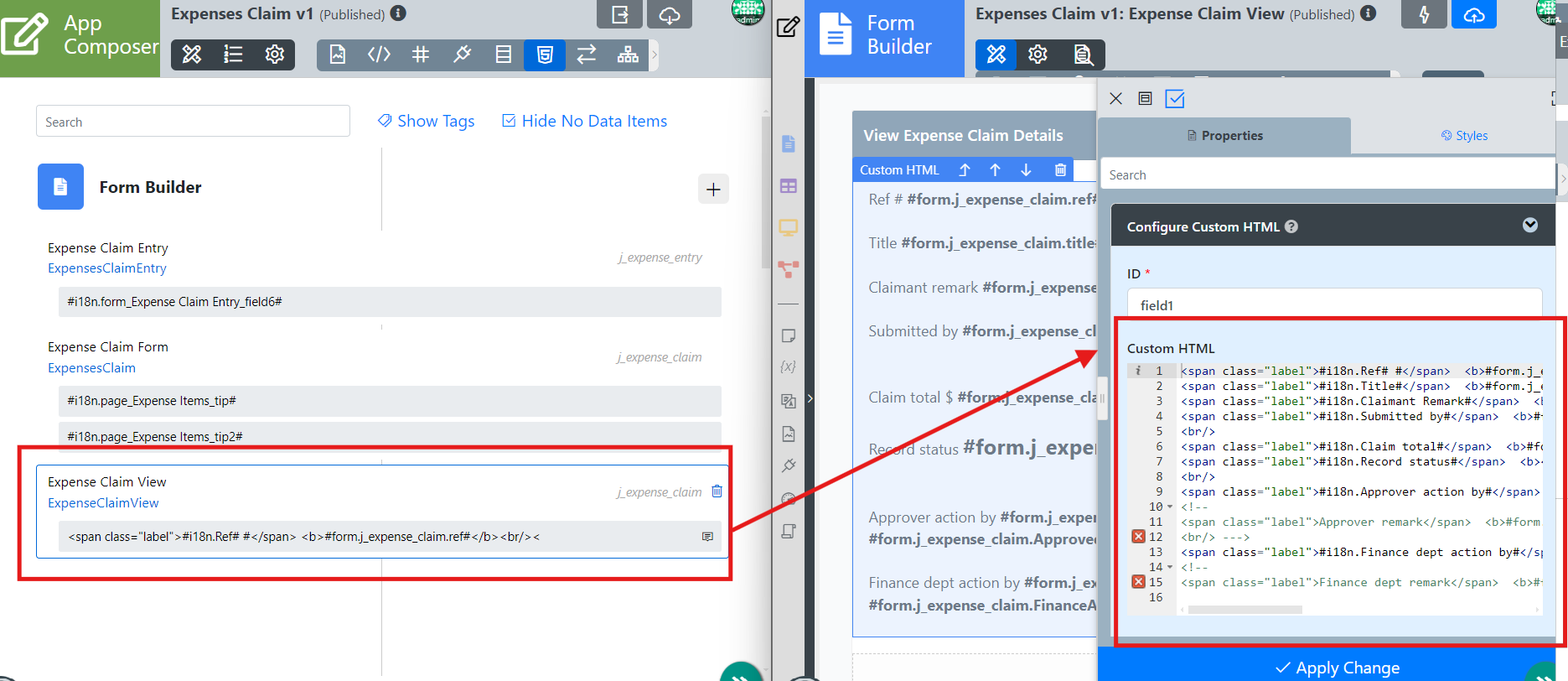
Web coding
A listing of Custom HTML & JavaScript and where it is used.
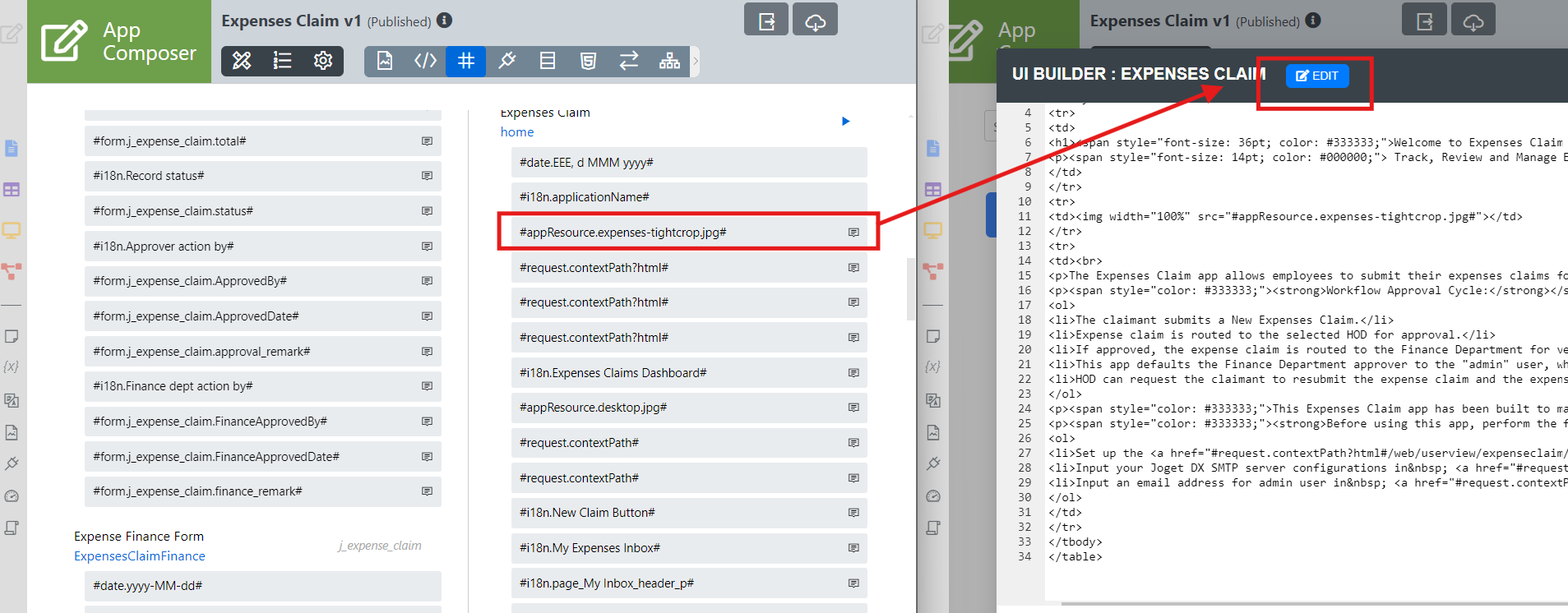
Viewing and editing the web coding
By clicking any web coding listed, it will redirect you to the specific page and location that the web coding is being used. Hence, it enables a seamless experience to update and edit the code at the exact usage location.
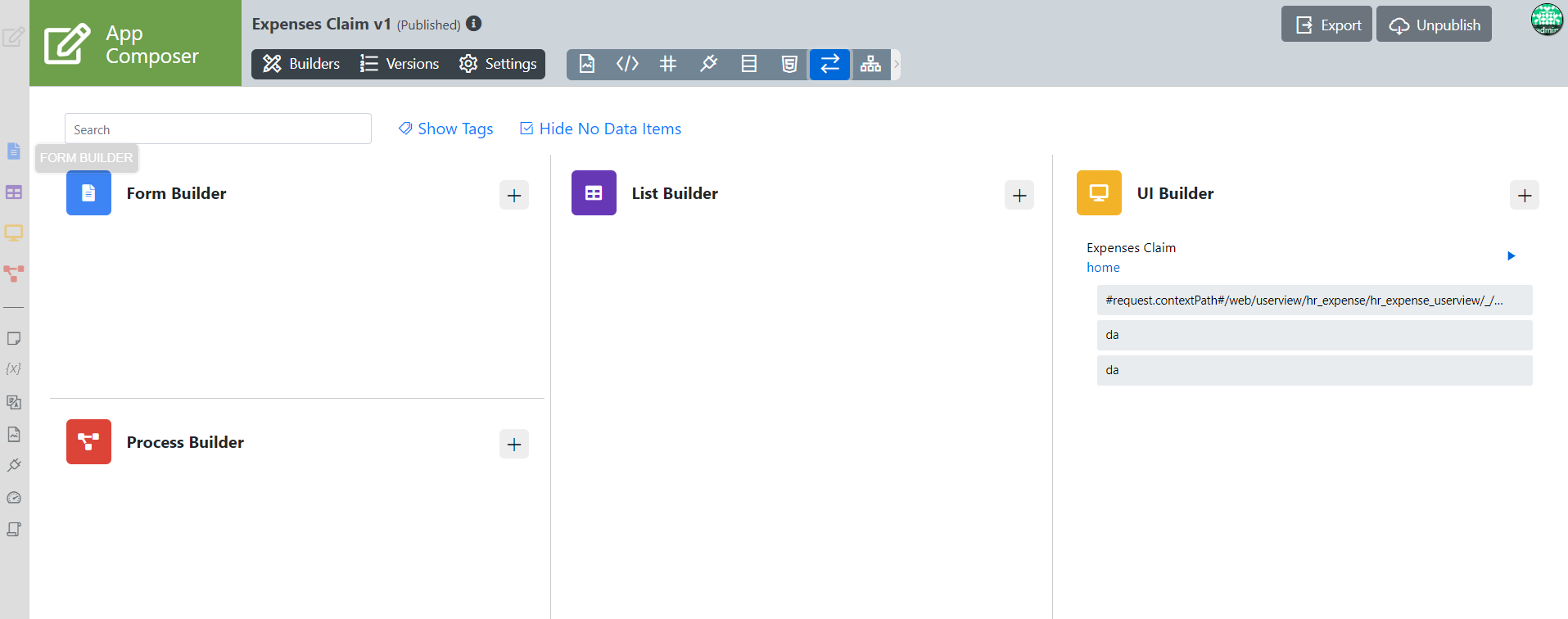
Integration
A listing of tables and their usage.
Viewing /editing the tables and their usages
Click any listing of the integration used will redirect to the specific page and element that it is being used allowing a seamless editing and viewing.
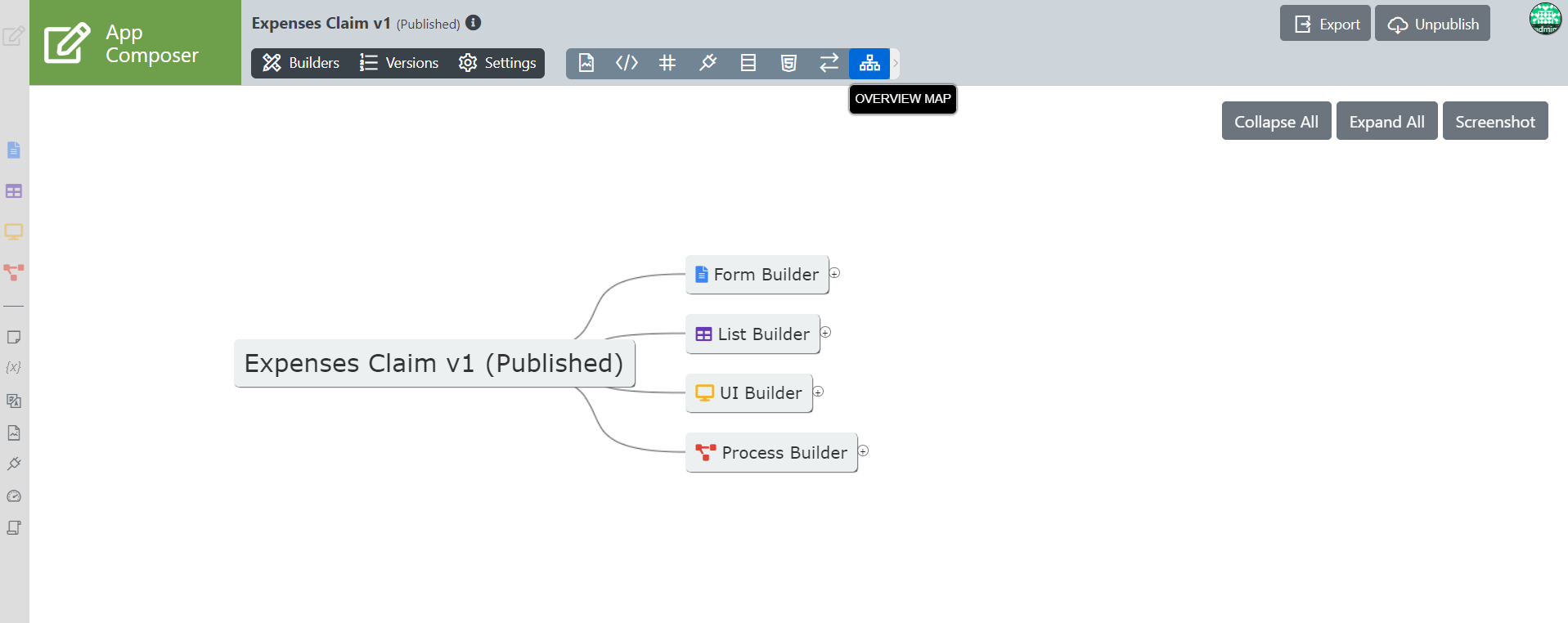
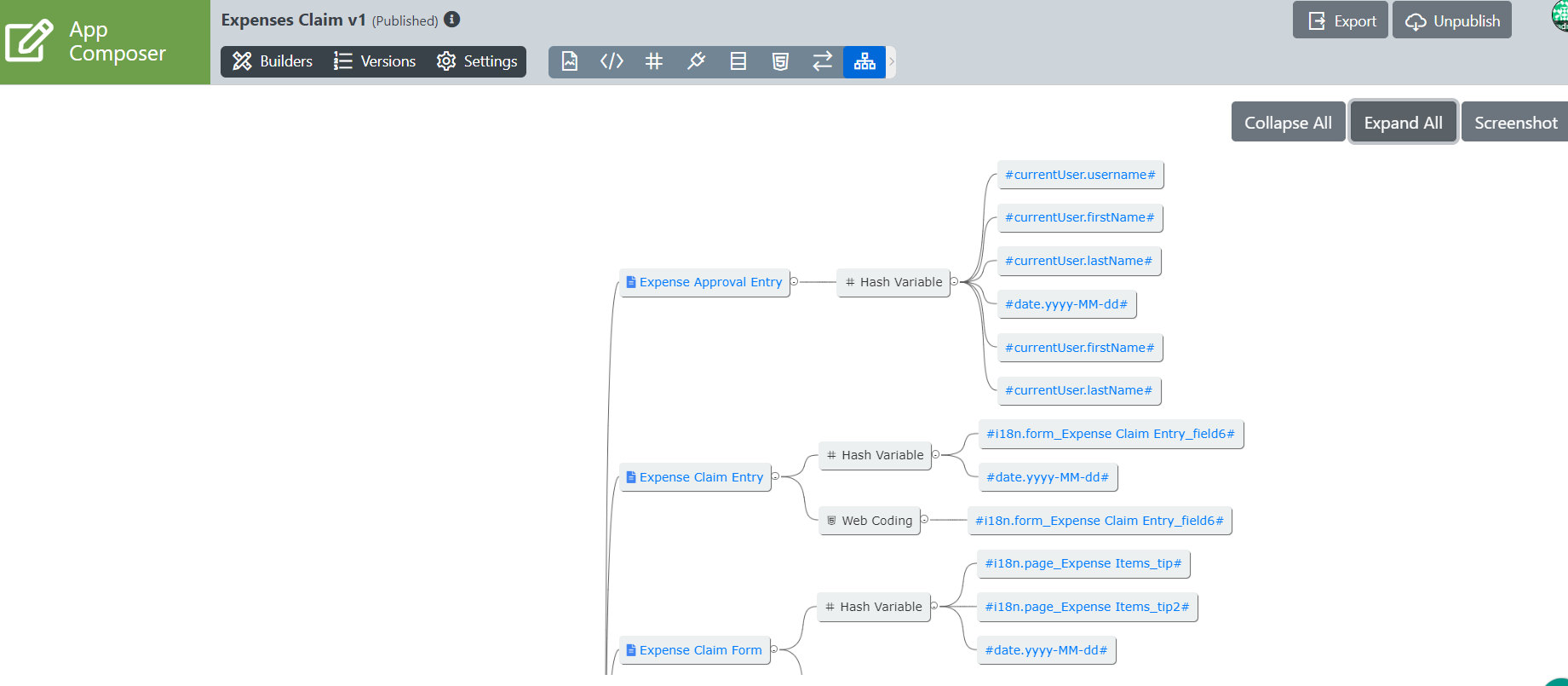
Overview map
A tree or mind map of everything.
Expand and take a screenshot of the overview map
Click Expand All to see the whole structure of the app built.
Click Screenshot to have a screenshot with .png format downloaded to your local machine.